Last week on Twitter/X, there was a big debate around whether it was possible to retire with $10 million. It all started when Twitter user Zay Capital (@cap_zay) tweeted:
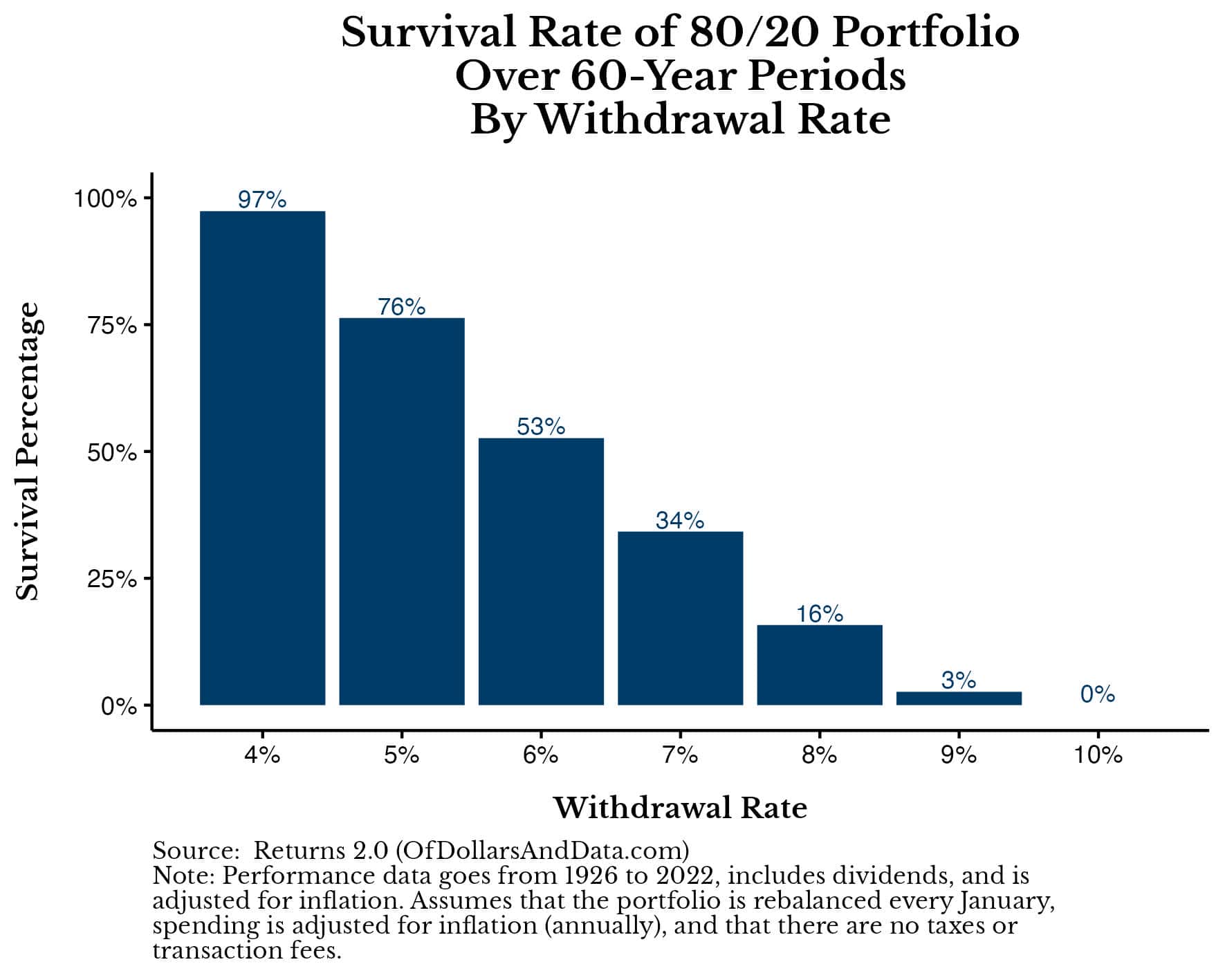
 This means that you wouldn't have run out of money in 97% of all 60-year periods from 1926 to 2022 with a 4% withdrawal rate. Obviously this isn't 100%, so I can understand why using the 4% rule for 60 years might concern you. If that's the case, then lower your withdrawal rate to 3.5% (reducing your first year spending to $262,500) and your chance of making it all 60 years goes up to 100% (in the backtests). That still gives you $262,500 a year to spend (adjusted annually for inflation) without needing to pay rent or a mortgage payment. Not bad if you ask me.
Now that we have some idea of how much money you can spend with $10 million at age 30, let's look at how much money a young couple/family might reasonably spend in a HCOL area to support their lifestyle.
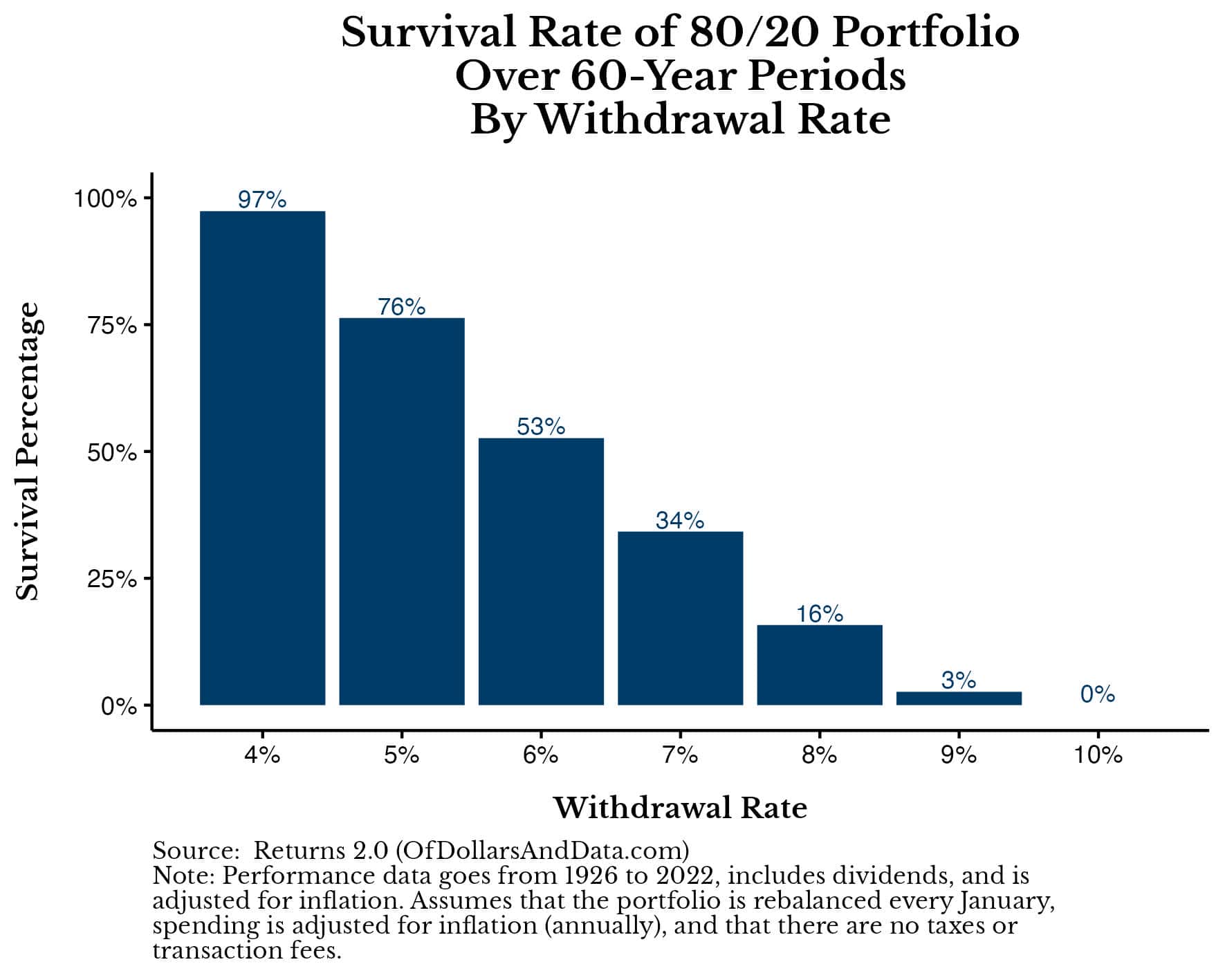
This means that you wouldn't have run out of money in 97% of all 60-year periods from 1926 to 2022 with a 4% withdrawal rate. Obviously this isn't 100%, so I can understand why using the 4% rule for 60 years might concern you. If that's the case, then lower your withdrawal rate to 3.5% (reducing your first year spending to $262,500) and your chance of making it all 60 years goes up to 100% (in the backtests). That still gives you $262,500 a year to spend (adjusted annually for inflation) without needing to pay rent or a mortgage payment. Not bad if you ask me.
Now that we have some idea of how much money you can spend with $10 million at age 30, let's look at how much money a young couple/family might reasonably spend in a HCOL area to support their lifestyle.
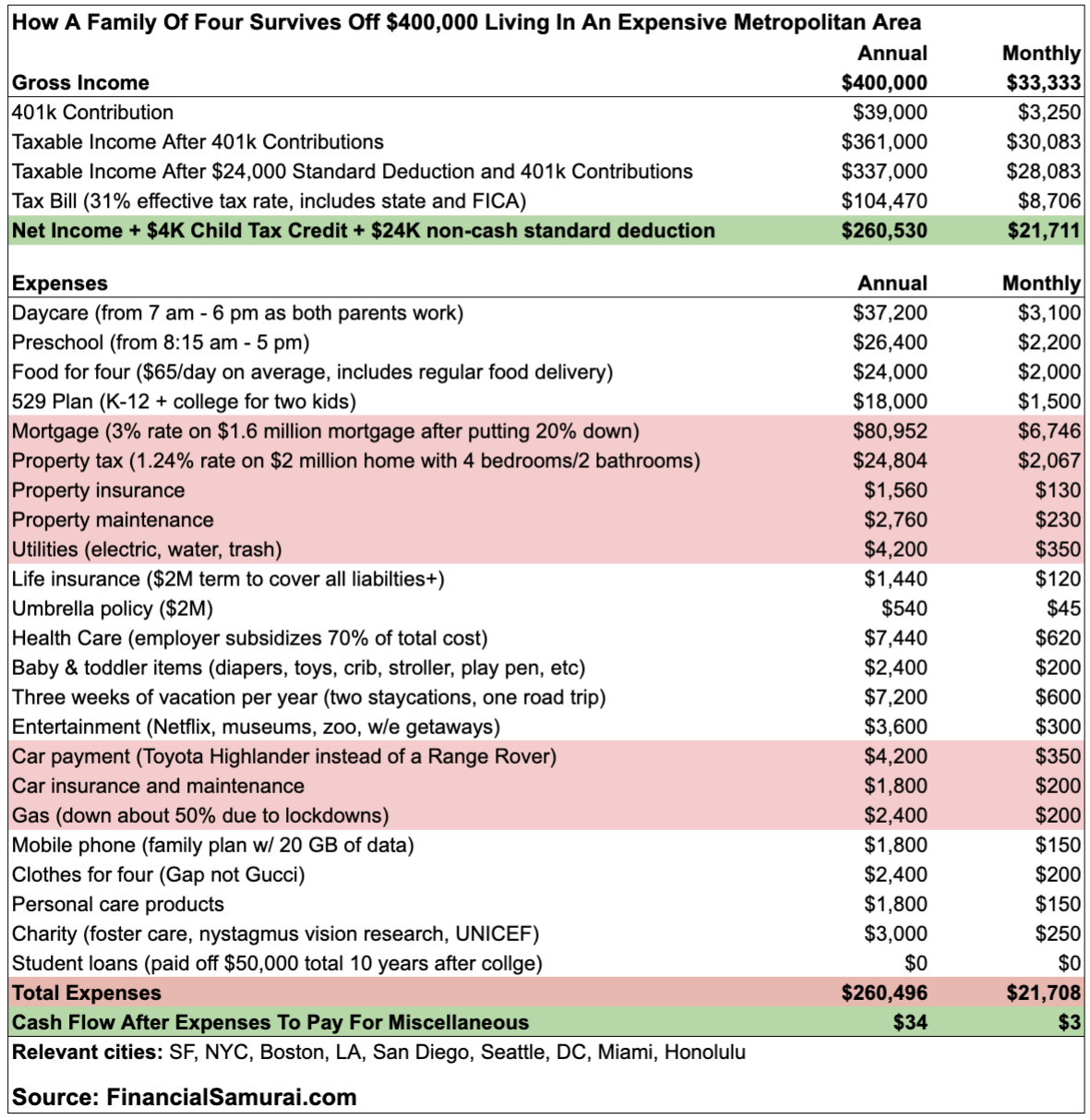
 As you can see, Sam's total annual expenses for this family come out to $260,496. However, a couple key assumptions differ:
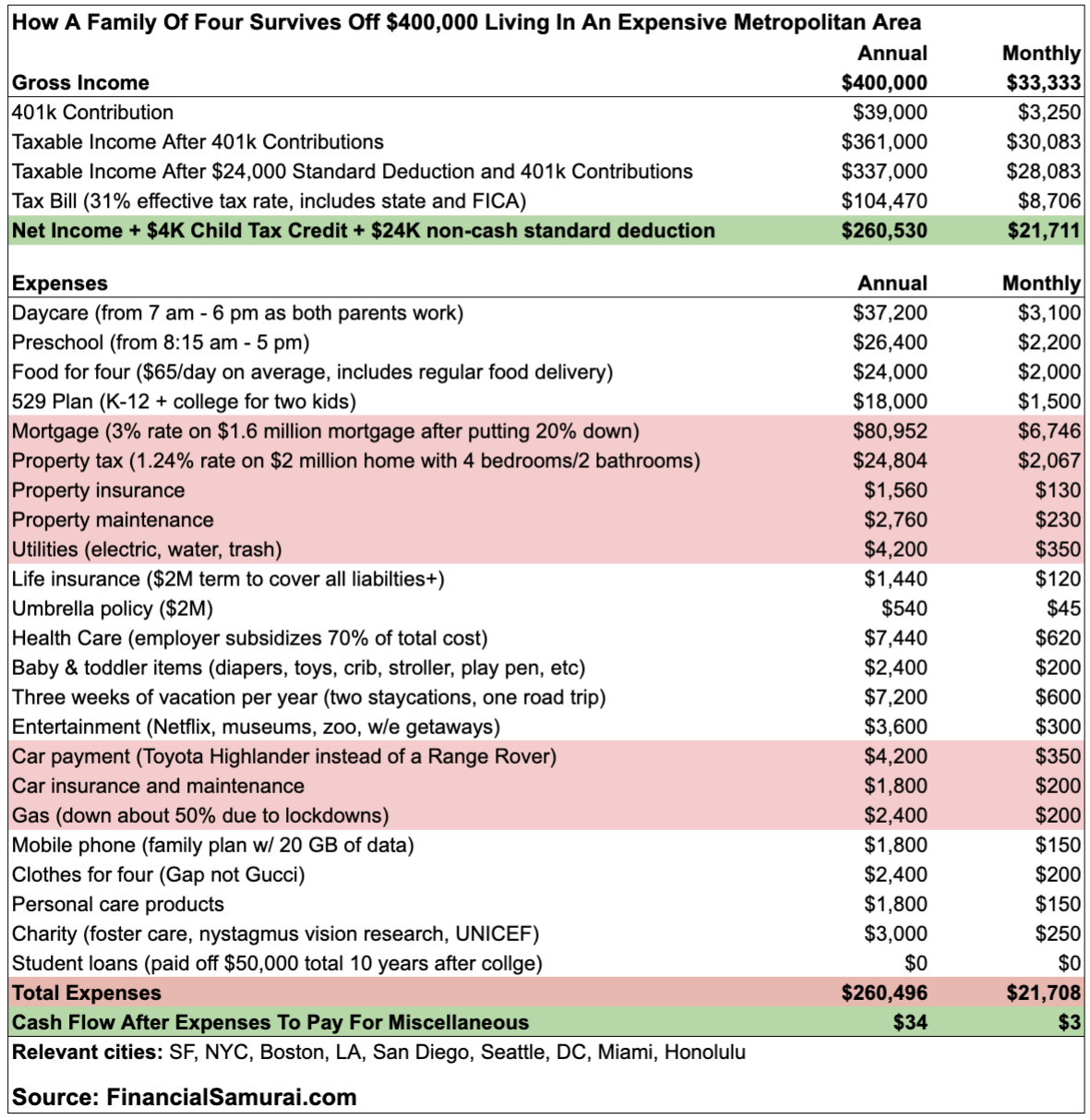
As you can see, Sam's total annual expenses for this family come out to $260,496. However, a couple key assumptions differ:
"You can't retire on $10m usd" dinner party convo timeWhen I first saw that this tweet was getting popular, my initial reaction was: "Really? This is what we're talking about?" Anytime I see discussions about how "you can't live/retire on [insert large amount of money]" it upsets me because it's so incredibly out of touch. Of course you can retire with $10 million! Thousands of Americans do it every year with far, far less. If you can't retire with $10M, then your problem isn't your money, it's your lifestyle. But, Zay Capital later clarified his question, which added much needed nuance to the discussion:
To be clear this was combined couples assets, was specifically targeted at the question " how much money would you need to stop working" targeted at 30 year olds just starting families that still need to cover childcare, housing education, etc cost in relatively hcol areas of NA.Now, the answer isn't so obvious. While someone in their 60s could easily retire with $10 million, could a couple in their early 30s living in a high cost of living ("HCOL") area do the same thing? Maybe. Maybe not. So I decided run the numbers myself to get to the bottom of this. Let's dig in.
How Much Can You Spend with $10 Million?
Before we can get into our $10 million early retirement discussion, we first must ask ourselves, "What is the asset mix of this $10 million?" For example, is the $10 million all in cash or is it in stocks, bonds, and real estate? Is the money in a taxable brokerage account, a nontaxable retirement account, or both? The answers to these questions will determine how much of the $10 million you can spend annually. For example, if we assume that you had $10 million cash inside a taxable brokerage account, then, using the 4% rule as your safe withdrawal rate, you could spend $400,000 a year in after tax income (adjusted for inflation each year thereafter). Of course, you won't want to keep your money 100% in cash while doing this, but having that money in post-tax assets means that your future taxes on it will be low. On the other hand, if the $10 million was all in a 401(k)/IRA, you'd have to pay the 10% early withdrawal penalty and ordinary income taxes on whatever you withdrew. Using the 4% rule, this means that your $400,000 withdrawal would be reduced to $360,000 (after paying the 10% penalty) and reduced again to $245,000 (after paying income taxes in a place like New York City). Of these two options (100% taxable and 100% nontaxable), the nontaxable one seems very unlikely. Why? Because there's probably no 30 year old couple in America with $10 million in their retirement accounts. After all, how would they get that much money in there? However, it does seem possible (though rare) that a couple could have $10 million in a brokerage account at the age of 30. How so? Imagine a young founder who sells their business for $20M+ or gets significant equity compensation in a startup or tech company that later appreciates. Once that equity is sold, you could end up with $10 million after taxes at age 30. This seems like the most likely path to $10 million at 30. Given this, here's how such a young couple's assets might look like after the sale of the company shares:- $7.5 million in taxable brokerage account (ideally re-invested in a diversified portfolio)
- $0.5 million in 401(k) (assumes two individuals maxing for 8 years plus some generous market growth)
- $2 million home (fully paid off and purchased after the sale of the company shares)
 This means that you wouldn't have run out of money in 97% of all 60-year periods from 1926 to 2022 with a 4% withdrawal rate. Obviously this isn't 100%, so I can understand why using the 4% rule for 60 years might concern you. If that's the case, then lower your withdrawal rate to 3.5% (reducing your first year spending to $262,500) and your chance of making it all 60 years goes up to 100% (in the backtests). That still gives you $262,500 a year to spend (adjusted annually for inflation) without needing to pay rent or a mortgage payment. Not bad if you ask me.
Now that we have some idea of how much money you can spend with $10 million at age 30, let's look at how much money a young couple/family might reasonably spend in a HCOL area to support their lifestyle.
This means that you wouldn't have run out of money in 97% of all 60-year periods from 1926 to 2022 with a 4% withdrawal rate. Obviously this isn't 100%, so I can understand why using the 4% rule for 60 years might concern you. If that's the case, then lower your withdrawal rate to 3.5% (reducing your first year spending to $262,500) and your chance of making it all 60 years goes up to 100% (in the backtests). That still gives you $262,500 a year to spend (adjusted annually for inflation) without needing to pay rent or a mortgage payment. Not bad if you ask me.
Now that we have some idea of how much money you can spend with $10 million at age 30, let's look at how much money a young couple/family might reasonably spend in a HCOL area to support their lifestyle.
How Much Does a Young Couple/Family Spend?
Whether you're living in Manhattan, San Francisco, or another HCOL area, the price of housing, childcare, education, and other expenses can be vastly differ from the national average. For this reason we should quantify these costs and then determine whether our $10 million in assets can support such spending. Rather than come up with all of these spending figures myself, I'm going to defer to one of the experts on the matter, Sam Dogen, who writes at FinancialSamurai.com. In particular, Sam has one post where he quantifies "How a Family of Four Survives off of $400,000 a Year Living in an Expensive Metropolitan Area." In his excellent post, Sam quantifies the cost of everything for a family of four in a HCOL area from food and childcare to housing, transportation, and much more (see table below): As you can see, Sam's total annual expenses for this family come out to $260,496. However, a couple key assumptions differ:
As you can see, Sam's total annual expenses for this family come out to $260,496. However, a couple key assumptions differ:
- Sam is assuming that this young family is paying off a mortgage. In our $10 million early retirement thought experiment, no mortgage is needed as our couple owns their $2 million property outright. Coincidentally, if they hadn't bought their home, that extra $2 million would generate about $80,000 per year (using the 4% rule) which is basically identical to the $80,952 mortgage payment Sam estimated above.
- Sam assumes that this young family has most of their healthcare paid for by their employer. We would not have such a luxury in our early retirement scenario as our young family is not working.
$260,496 - $80,952 - $7,440 + $48,000 = $220,104This is far below the $300,000 income estimate we came up with in the prior section. Even if I am off a bit in one section or another, that still gives this family of four ~$80,000 in annual spending wiggle room. Technically, they would have even more than $80,000 a year in wiggle room to spend from ages 30-60 because we haven't considered this couple's $0.5 million in retirement assets that will grow over time and provide additional income (without penalty) after age 60. So, they could overspend during their 40s and 50s knowing they have their retirement assets which will help in their 60s and beyond. Lastly, I know that $300,000 is a lot of money to spend each year because my girlfriend and I spend less than half of this per year in NYC and 1/3 of our total spending is for rent. Of course, we don't have two children to support, but even if we did, I'm telling you that $300,000 after tax would be plenty in this scenario. Now that we have an idea of how much a young family spends in a high cost of living area, let's wrap things up by looking at the bigger picture.